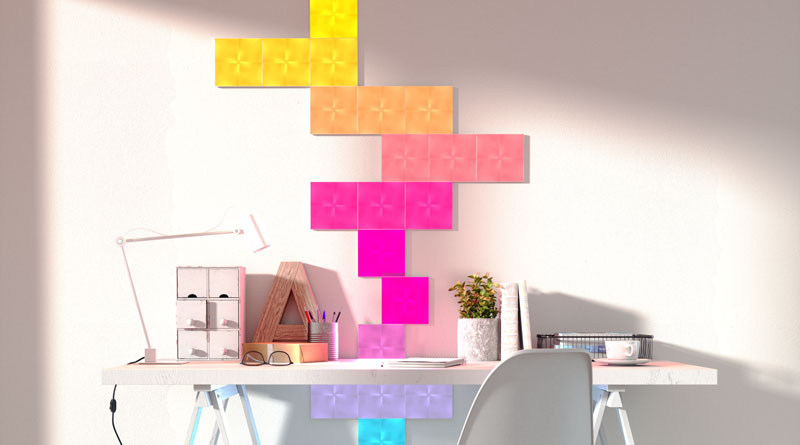
Nanoleaf Canvas
Nanoleaf recently released their new touch panel product, building on the success of the Nanoleaf Aurora (Light Panels). The Nanoleaf Canvas is another succesful effort on the part of Nanoleaf to combine design and technology to provide a light experience that doesn’t exist with other vendors.
The Nanoleaf Canvas is a modular system that allows customers to add up to 500 interactive, tactile light squares. Building on the initial 9 squares provided in the starter kit, customers can expand the system as required making it well suited to many different use-cases.
Nanoleaf makes a priority out of giving customer choice around how they control their Canvas product. Customers can choose from any of the major smart home ecosystems (Apple Homekit, Amazon Alexa, Google Home and IFTTT ). In addition to the Nanoleaf provided app, lights can be manually controlled using touch gestures on the Canvas itself or even asked to respond dynamically using the built-in rhythm module that’s included with every Canvas. (This was an additional charged component with the original Aurora light panels).
One of the most interesting things about the Nanoleaf for me is the inclusion of the Open API which has allowed developers to create interactive experiences with the Canvas product. Currently it seems that those are limited to a couple of sample games ( Simon and Whack-a-mole ) but I can see a lot of potential here in creating full immersive experiences in larger installations.
The Canvas is a product that follows the rest of the Nanoleaf releases in that it’s sure to create strong feelings from those who see it. Whether you scream “take my money!” or you shake your head at an unnecessary purchase that you would never want on your walls, the Nanoleaf Canvas is a product that is going to have people talking.